Webflow ou Wordpress : Quel est le meilleur outil pour ton site web ?

Tu cherches la meilleure plateforme pour créer un site web performant ?
Et oui, rien n'est plus efficace que le développement d’un site web pour atteindre de nouveaux clients, renforcer sa crédibilité ou encore générer des revenus. Webflow et Wordpress sont deux plateformes qui offrent des approches distinctes pour répondre à tes besoins en termes de design, de performance et de SEO.
Alors, faut-il faire confiance au populaire Wordpress qui détient 43,4% des sites mondiaux (source w3techs) ou bien donner sa chance à son alternative Webflow qui petit à petit, devient le préféré des professionnels ? Qui de Wordpress ou Webflow offre le meilleur CMS pour ton entreprise ?
Dans cet article, nous comparerons en détail les deux plateformes : fonctionnalités, avantages, inconvénients ou encore coûts. Tu découvriras quelle solution correspond le mieux à ton projet, qu'il s'agisse d'un blog, d'un site e-commerce, d'une landing page ou d'un site vitrine. Suis le guide !
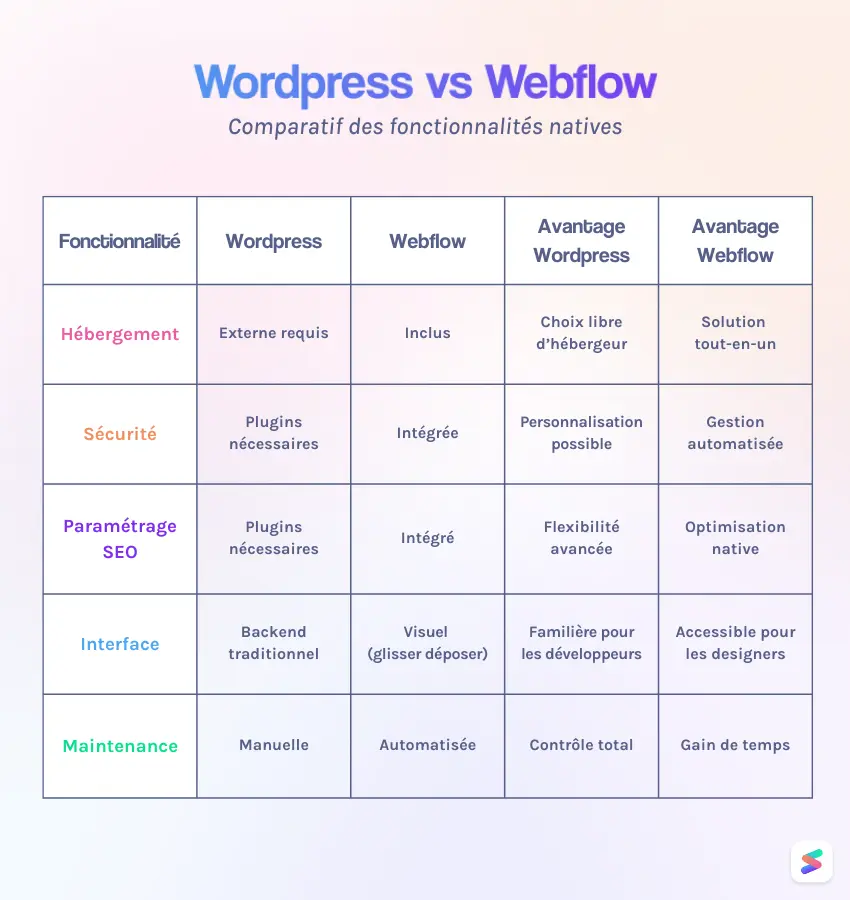
Résumé du comparatif Webflow ou Wordpress
Pas le temps de lire l'article au complet ? On comprend, voici notre avis, en bref :
- À nos yeux, la meilleure option pour créer un site est Webflow. Cette plateforme NoCode offre tous les avantages nécessaires au développement d'un site web ou e-commerce professionnel performant, tout en gardant la maîtrise de son budget.
- Webflow apporte beaucoup de flexibilité de conception, cela conduit à des sites au design 100% personnalisable et responsive qui incluent de manière native l'optimisation du référencement naturel, la maintenance ainsi qu'une sécurité renforcée.
- Wordpress bien que populaire, s'appuie sur une accumulation de plugins qui peuvent mener à des temps de chargement longs et à terme, une complexité de maintenance ainsi qu'à des failles de sécurité.
- Webflow et Wordpress répondent à des besoins différents selon le type de site web à développer. Pour un blog, Wordpress reste une valeur sûre. En revanche, Webflow est idéal pour la création de sites vitrines ou e-commerce.
Wordpress et Webflow : principaux avantages et inconvénients

Les principaux avantages de Webflow
Interface tout en un
Webflow est une plateforme de type SaaS (Software as a Service) disponible en ligne, qui fonctionne par abonnement. Tout est compris au même endroit : base de données, hébergement, éditeur, CMS. Basé sur de la programmation visuelle, l'outil propose d'ajouter du code au besoin pour pousser la personnalisation au pixel près. Son interface visuelle et son optimisation des performances SEO intégrée, en font la solution préférée de nombreux experts en webdesign pour concevoir des sites de qualité. Il se place donc en concurrent direct du leader sur le marché mais aussi d'autres plateformes de conception telles que Wix ou encore Squarespace.
Pour aller plus loin tu peux lire Webflow, tout savoir sur l’outil
Optimisation SEO native
Webflow permet une meilleure optimisation à l'aide de fonctionnalités SEO intégrées.
On retrouve notamment :
- La configuration des settings SEO et le OpenGraph directement dans les CMS collections.
- Un générateur de sitemap XML pour faciliter l'indexation par les moteurs de recherche.
- Un éditeur de métadonnées pour modifier balises title, meta-descriptions ou tout autre élément SEO.
- Un code HTML/CSS propre, optimisé pour les moteurs de recherche qui améliore la vitesse de chargement et la compréhension du site par les crawlers.
Évidemment, cela ne remplace en rien des outils d’analyse SEO ainsi qu’une bonne stratégie de référencement naturel. Cette approche offerte par Webflow montre la performance recherchée pour construire des sites web bien référencés, sans intégration de plugin supplémentaire.
Découvre notre agence Webflow pour créer ton site sur mesure dès maintenant
Les inconvénients de Wordpress
Les enjeux d’un site sécurisé
Bien que Wordpress soit utilisé par de nombreuses entreprises à travers le monde, son utilisation présente des défis en matière de sécurité et de maintenance. En effet, les mises à jour fréquentes du système de plugin ainsi que des thèmes peuvent entraîner des incompatibilités et des chargements trop longs.
En 2022, 93%* des failles de sécurité étaient liées à des problèmes de plugin. En moyenne, 42%* des sites Wordpress possèdent au moins 1 vulnérabilité installée. Cette même année, le plugin détenant le plus haut score de CVSS (Common Vulnerability Scoring System) était "Elementor Website Builder", le plugin qui permet la construction de site grâce au système de glisser-déposer.
En tant que solution open source, c'est à ton entreprise ou bien à un prestataire extérieur de gérer la maintenance, ce qui représente un coût caché en temps et en ressource pour l'entreprise.
(*Chiffres et données issus de l'étude de patchstack).
Les caractéristiques principales de Wordpress et Webflow
Les deux plateformes proposent une multitude de caractéristiques. Pour cet article, nous porterons notre attention sur les 6 plus pertinentes à nos yeux afin de développer un site web personnalisé, flexible et performant pour tout business.
1. Fonctionnalités natives
Principales fonctionnalités de Wordpress
Initialement conçue pour réaliser des activités de blogging, la particularité de Wordpress est de proposer un système de catégories qui permet de classer les articles par thèmes et par ordre chronologique de manière automatique.
Une des fonctionnalités natives intéressante est la permission des commentaires pour les utilisateurs. En effet, Wordpress offre l'opportunité à l’internaute de déposer un avis directement à la suite de l’article. Une manière de l’engager facilement en lui offrant une liberté de réponse.
Comme Wordpress est par défaut un outil collaboratif, on peut gérer les utilisateurs sous forme de rôles spécifiques avec différents niveaux d’autorisations allant de l’administrateur au simple abonné.
Toutes les images, vidéos et audios sont stockées dans la bibliothèque des médias, base de données spécifique sur Wordpress. Cela permet de centraliser l’ensemble des médias à un seul endroit (eux aussi classés par ordre chronologique).
Il est également possible d'ouvrir ta boutique en ligne grâce à l'intégration gratuite de Woocommerce ton site Wordpress devient un site e-commerce en ligne.
Principales fonctionnalités de Webflow
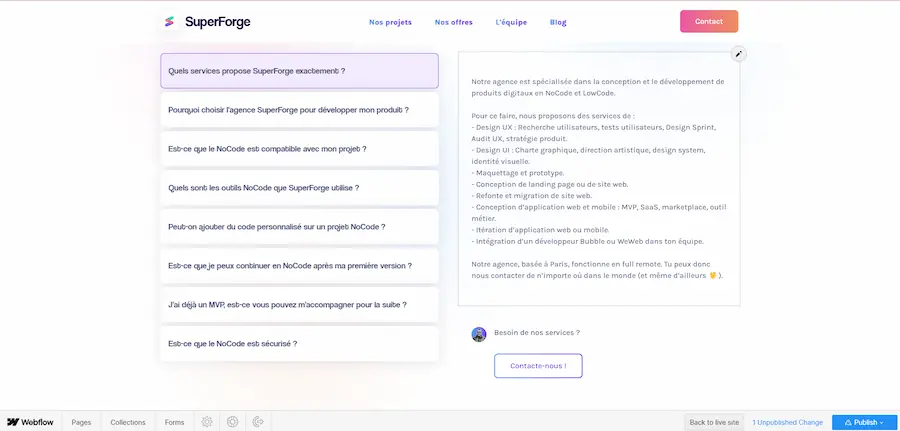
Webflow propose un CMS intégré très intuitif (à partir du 2eme forfait). Le mode éditeur permet d’effectuer des retouches ou de créer des contenus sur les pages réelles en direct. C’est un gain de temps non négligeable lorsque l’on sait à quel point il peut être long et fastidieux de modifier un élément dans un CMS. Tes équipes marketing peuvent donc réaliser la mise à jour des contenus de manière simple et rapide sans nécessiter de support.

Si la plupart des CMS (et notamment Wordpress) fonctionnent avec l’ajout de nombreux plugins ou d’extensions supplémentaires pour étendre les possibilités de création, Webflow possède des possibilités d'intégration en natif ou par APIs moins étendue mais plus de possibilités de base pour la création d’un site. C’est un avantage en matière de sécurité puisqu’au lieu de s’éparpiller sur des plugins, tout reste sous contrôle à un seul endroit.
Récemment, Webflow a intégré l'IA dans son service en mode bêta. Cet assistant disponible 7/7 jours, a pour vocation de répondre à un besoin d'optimiser plusieurs éléments du site (conception, design, copywriting) rapidement pour que les entreprises puissent se concentrer sur leur croissance.
Webflow ne permet pas (encore) de manière native de créer différents comptes utilisateurs contrairement à Wordpress, pas plus que la possibilité de laisser un commentaire. Il est cependant possible de contourner ce problème avec l’ajout d’outils tiers.
2. L’interface
L’interface de Wordpress

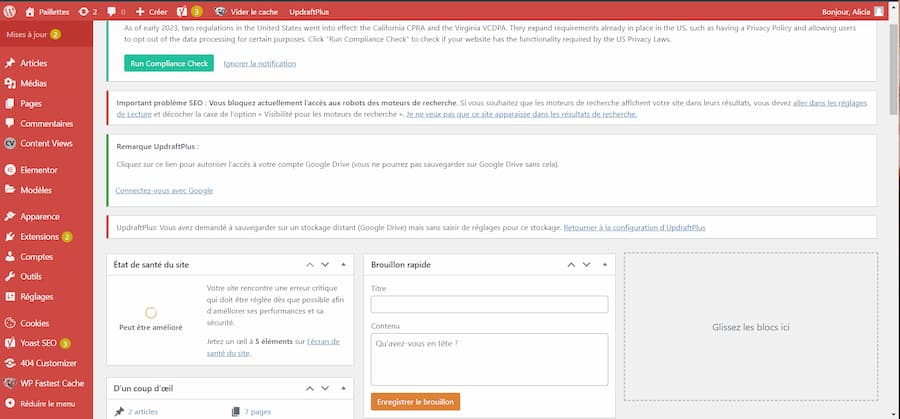
Tu peux personnaliser le dashboard de Wordpress au niveau des couleurs (ici le rouge) et en français. Le menu sur la gauche permet d’accéder aux articles, pages, commentaires ou encore médias… Certaines extensions apparaissent directement dans le menu (Cookies, Yoast SEO, Elementor, etc.). En choisissant un onglet, le contenu du tableau de bord donne les informations relatives à la sélection.
Apparaissent également l’état de santé du site et un petit récap de ce qu’il contient, plutôt pratique pour avoir un point de vue instantané de son site.
Pour créer une page, on part toujours de zéro, il suffit de remplir les différentes sections ou bien de se servir des blocs Gutenberg pour gérer entièrement la structure de la page. Les blocs Gutenberg permettent d’éditer l’article en le construisant grâce à des blocs de contenus dédiés. Ils sont catégorisés en plusieurs types : communs (paragraphe, titre, image, etc.), mise en forme (code, citation, tableau), mise en page (bouton, séparateur), autres (widget, blocs réutilisables).
.webp)
L’interface de Webflow
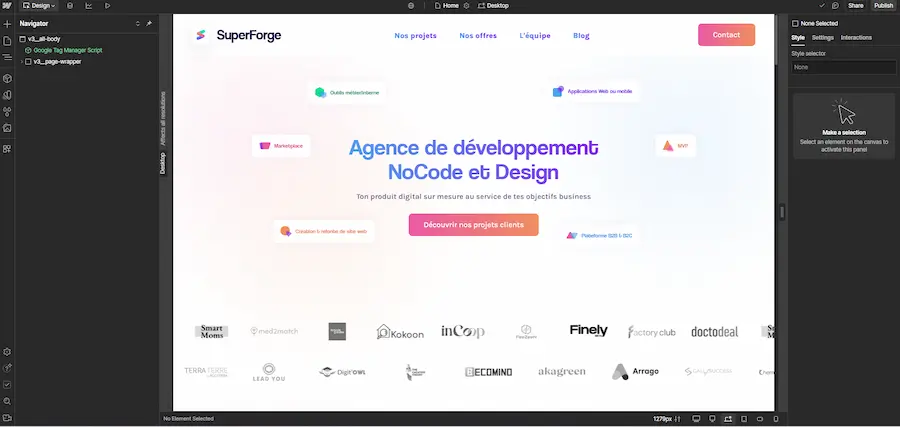
Après la connexion sur Webflow, on arrive su un premier tableau de bord qui donne accès à toutes les grandes fonctionnalités du site. D'ici, on peut administrer par exemple la sécurité des accès, les intégrations, les formulaires, le SEO technique, l'historique du site, etc. On dispose également d'un accès direct à l'éditeur ou au designer.

En mode designer, l'interface est conçue pour construire le site. Les onglets sur les côtés donnent accès aux pages, éléments, librairie, intégrations. Le navigator à gauche permet d'accéder à chaque élément qui compose la page sur laquelle on se trouve. À droite apparaissent les settings de l'élément sélectionné et les interactions (animations) directement gérées par Webflow. Un clic sur le bouton publish permet de déployer le site en ligne.

Dans le menu, on retrouve l’onglet CMS collections qui va permettre de gérer tout l’aspect CMS. Chaque collection est un regroupement de type de contenus possédant chacun une structure personnalisable. Il suffit donc de construire une structure sur mesure qui sera reproduite en fonction des besoins sur les autres pages. Pour faire simple, on crée une fois la structure de notre page article dans un template personnalisé et à chaque nouvel article, il faudra simplement compléter les champs avec le nouveau contenu, la mise en page se fera automatiquement.
Pour créer une collection on peut partir d’un template, alias modèle de collection. Ces derniers même s’ils proposent une structure de base demeurent personnalisables et offre un bon compromis lorsque l’on n’est pas trop sûr de la configuration que l'on souhaite intégrer.
Ce système de gestion convient parfaitement aux équipes marketing qui gagnent ainsi en autonomie pour concevoir des pages aux visuels attractifs sans aide extérieure.
Même s'il se concentre sur la construction du site, Webflow propose des dashboards clairs et bien pensés qui regroupent tous les éléments nécessaires à la vie du site, encore une fois, de manière native.
3. La personnalisation
Le sur-mesure selon Wordpress

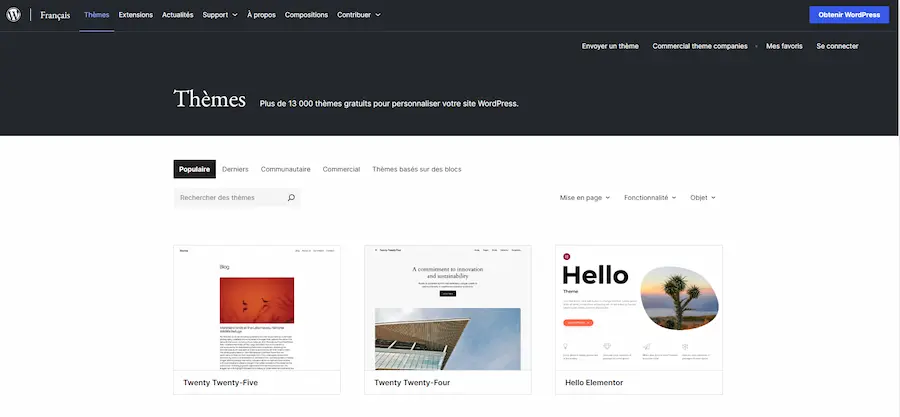
Wordpress offre une flexibilité quasi illimitée grâce à sa large bibliothèque de thèmes et de plugins. Elle regroupe +13k thèmes différents (payants et gratuits) pour la construction de sites web et +59k d'extensions à installer, qui permettent de faire évoluer son site selon ses objectifs.
Certains thèmes sur Wordpress sont personnalisables grâce à un page builder de l’extension (encore une) Elementor, Divi ou Beaver. Le rendu s’adapte à toutes les pages du site, ce qui permet aussi de gagner du temps et d’avoir un bon rendu final. Tous les modèles ne sont pas responsive, il convient donc d'être vigilant lors du choix du thème à personnaliser au risque d'avoir de mauvaises surprises.
L'IA arrive également sur Wordpress, par le biais des plugins et extensions.
Le sur-mesure selon Webflow

En comparaison, on compte +6000 templates chez Webflow.
Le nombre peut paraître faible, cependant avec Webflow, qu’on parte d’un template ou de zéro, l’étendue des possibles est bien plus grande. Cet outil NoCode est capable de développer un site 100% custom et unique. On peut même aller jusqu’à ajouter des animations originales sans utiliser une seule ligne de code.
Webflow possède son propre moteur responsive intégré qui gère les changements d'écrans. Durant toute la conception, on peut observer le résultat sur différentes tailles d’écran en temps réel. Le moteur ajuste le contenu automatiquement. Même les animations s’adaptent !
On peut encore aller plus loin et mettre en place une animation ou une couleur qui diffère en fonction de la taille d’écran. De quoi offrir une expérience utilisateur unique et complète !
4. Le prix
Tarification et coût d’un site sur Wordpress
Le CMS Wordpress.org est gratuit, cependant, il faut prévoir des coûts pour l'hébergement, le nom de domaine et les thèmes ou plugins premium à intégrer.
Il existe également Wordpress.com (une version payante qui propose l’hébergement mais dont les fonctionnalités sont très limitées).
Sur le long terme, les dépenses peuvent s'accumuler, surtout en cas d'ajouts réguliers de fonctionnalités, de mises à jour payantes ou d'intervention de développeurs externes.
Tarification et coût d’un site sur Webflow
Un abonnement au plan à l’année + le coût d’un template payant et c’est tout.
Les plans tarifaires de Webflow sont tout-en-un et incluent l'hébergement, les mises à jour de l'outil (pas du produit!), la gestion de la sécurité et les outils SEO intégrés.
Il suffit de choisir les options nécessaires dans son forfait : CMS, e-commerce, nombre de pages, etc.
De nouveaux add-on ont récemment vu le jour pour optimiser les conversions, analyser la data du site ou encore accéder à une audience géolocalisée. Une chose est sûre, Webflow espère pousser la croissance des entreprises.
C’est à toi de voir ce qui est le plus rentable par rapport à tes besoins, à tes priorités et à tes propres capacités budgétaires et techniques.
5. La facilité d’utilisation
La prise en main cotée Wordpress
Au premier abord, Wordpress semble assez simple à prendre en main comme constructeur de site. Entre l'éventail d'extensions à ajouter d’un seul clic, les thèmes à installer et la simplicité du menu, il apparaît comme très facile d’accès. D'après notre expérience, l’outil n’est pas très intuitif et on se perd, parfois, à chercher dans quelle section se rendre en fonction de ce que l’on souhaite faire.
Il faut également composer avec le thème choisi qui peut s’avérer être limité en termes d’options, ce qui signifie que lorsque l’on recherche une solution ou un effet voulu, on peut se retrouver bloqué à souhaiter un élément qui n’existe tout simplement pas sur le thème en question.
En revanche, mettre le site en ligne peut s'avérer compliqué pour des novices. Rappelons que Wordpress se télécharge pour construire son site en local. Il nécessite l'ajout d'une database pour gérer les données avant de le déployer en ligne via un hébergeur.
Notons également que la maintenance du logiciel et donc du site n'est pas réalisée par Wordpress. Ces manipulations peuvent être complexes pour des non-techs.
Heureusement, l’outil étant très populaire, on trouve du support et quantité de ressources sur le web pour progresser avec les bons tutos, étape par étape.
La prise en main cotée Webflow
Webflow de son côté possède une courbe d’apprentissage bien plus vaste. N’oublions pas qu’il ne s’agit pas d’un simple CMS comme son concurrent mais bien d’un éditeur de site tout-en-un et personnalisable qui possède une partie CMS.
Le côté “drag and drop” (glisser-déposer) de l’éditeur facilite cependant grandement la prise en main, tout comme l'assistant AI actuellement en phase de test. Même si tout l‘outil est en anglais, l’interface est similaire à la majorité des outils de développement NoCode actuels, elle se veut très intuitive et conviviale. C’est pourquoi Webflow est très apprécié des développeurs et des designeurs.
Pour faciliter la montée en compétences, Webflow propose sa Webflow University gratuite, et dispose d'une communauté NoCode très active et bienveillante sur le web.
Nul besoin d’hébergeur ici ou de télécharger quoi que ce soit. En tant que plateforme SaaS, il ne suffit que d’une connexion internet et d'un mot de passe. La plateforme se charge de l’hébergement du site et des bases de données ainsi que de la maintenance offrant ainsi une autonomie certaine et une tranquillité d’esprit.
6. La sécurité
Des failles chez Wordpress
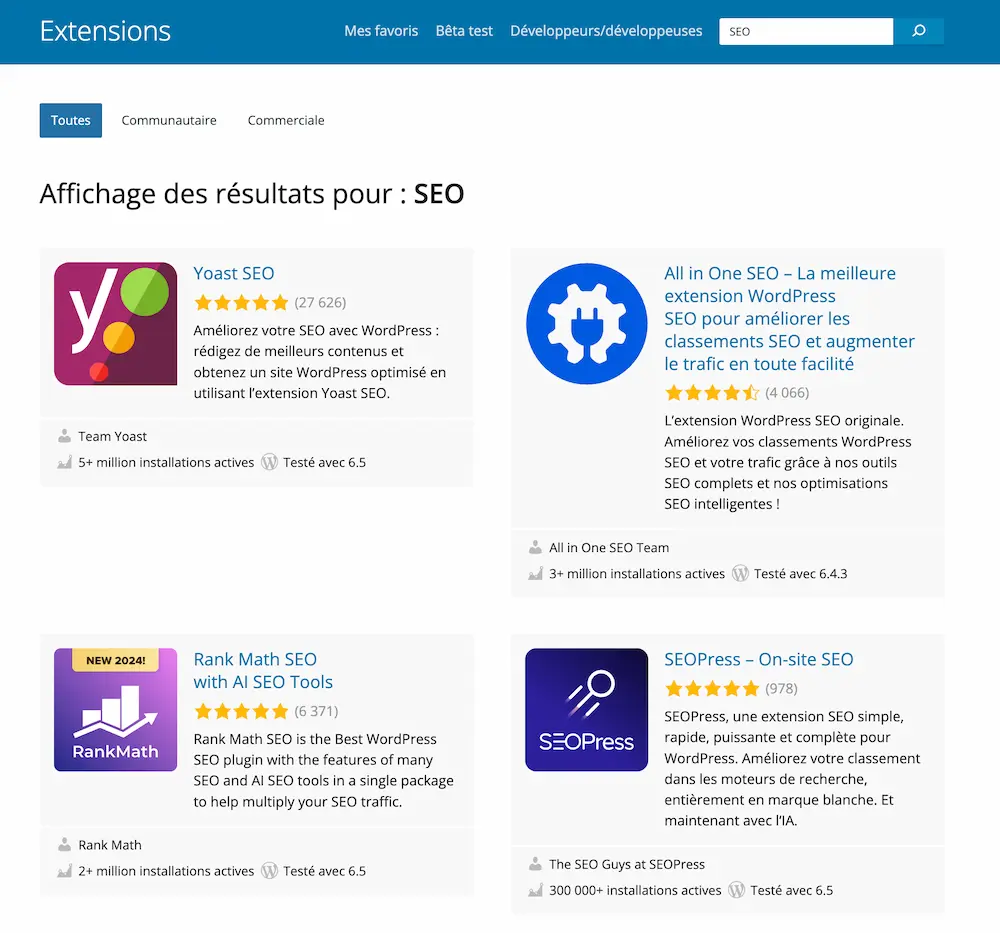
En tant que leader gratuit et open source, Wordpress est une cible de choix pour les hackers. Avec plus de 59 000 extensions possibles, c’est autant de possibilités de cyberattaques grâce aux failles induites par ces plugins.

Il n’existe aucun moyen de vérifier les pratiques en termes de sécurité de tous ces développeurs d’extensions et dans la logique, plus on intègre d’extensions, plus on crée de failles dans la machine. Il faut donc être vigilant lorsque l’on décide d’ajouter une extension et bien se renseigner sur ses origines.
Challenge relevé chez Webflow
Webflow a contrario, se veut fiable et sécure. Tous les sites développés sous l’outil reçoivent automatiquement un certificat SSL qui permet d’établir une connexion sécurisée entre le site et les navigateurs. L’outil met un point d’honneur à offrir une bonne protection face aux attaques DDos et poursuit ses efforts en ce sens.
En conclusion, Wordpress vs Webflow ?
Après avoir fait le tour du sujet, tu devrais avoir un avis plus éclairé sur ces deux concurrents. Chacun possède ses avantages et ses inconvénients.
Wordpress propose un grand choix de thèmes et d’extensions pertinentes ainsi qu’une courbe d’apprentissage assez courte. En revanche, il offre un potentiel de design limité pour un débutant et aucune vraie promesse en matière de sécurité. Il a beau être gratuit, la note finale en utilisant des extensions peut vite devenir importante.
Webflow de son côté, propose une flexibilité accrue en termes de design et de SEO, un accès rapide (pas d’installation) et une autonomie pertinente (hébergement, maintenance et sécurité). La montée en compétences cependant est bien plus longue même si on peut se faire aider. Il est plus adapté aux besoins des professionnels.
Alors qui l’emporte ? Pour nous, Webflow sans hésiter. Il reste un outil très puissant pour concevoir n’importe quel site internet (blog, e-commerce, landing page, site vitrine) tout en étant accessible à une personne non-tech qui devrait par la suite modifier ou créer un contenu. De plus, sa modularité et sa flexibilité permettent l'évolutivité du site en continu.




