Le NoCode : Qu’est-ce que c’est, pourquoi l’adopter et comment l’utiliser ?

Une étude de Gartner* annonçait que plus de 70% des applications d'entreprise utiliseraient le nocode en 2025, contre seulement 20% en 2020.
Qu'en est-il aujourd'hui ? Pourquoi le développement no code est-il considéré comme LA nouvelle opportunité pour accélérer la croissance des entreprises ?
Si tu as suivi l'écosystème tech ces dernières années, tu sais que les technologies nocode ont révolutionné le quotidien des développeurs dans la conception d'applications web ou mobile et de sites internet. Aujourd'hui, l'objectif de ces outils est simple : rendre la création de solutions web accessible à un public plus large tout en encourageant l'autonomie des utilisateurs. Cette approche a radicalement transformé la façon dont les entreprises construisent leurs projets numériques.
Grâce au nocode, il est possible de créer des produits digitaux ou des automatisations sur-mesure par le biais de plateformes visuelles et intuitives, sans écrire de ligne de code.
Dans ce guide, nous allons explorer les technologies nocode et t'expliquer comment elles peuvent transformer ton entreprise. Définition, avantages, limites, outils, on passe en revue tout ce que tu dois savoir sur le sujet.
Comprendre le NoCode
Qu'est-ce que le nocode ? Définition et fonctionnement
Alors, c’est quoi le nocode (NoCode, no-code, no code ou encore Nocode) ? Grande question !
Tu te demandes comment ça marche ? C'est assez simple, tu vas comprendre.
Sur une plateforme no code, au lieu de rédiger des lignes de code en langage informatique, on peut sélectionner par le biais d'une interface utilisateur des éléments visuels préconçus que l'on va venir glisser et déposer pour construire le projet. À la manière du célèbre jeu de construction, ta solution prend vie en direct sous tes yeux, brique après brique.
Voilà pourquoi l'approche no code est aussi appelée programmation visuelle, elle permet le développement logiciel sans avoir à coder. L'outil no code montre ce que l'on développe en temps réel, sans nécessité de déployer.
En réalité, la logique reste la même qu'en développement traditionnel et le code source est bien présent, seulement, il n'est pas affiché à l'écran.
Les origines du nocode
Est-ce que c'est vraiment nouveau ? Eh bien non.
Tu te souviens très certainement du WYSIWYG (What You See Is What You Get) arrivé dans les années 2000 et toujours d'actualité. Ce système de gestion de contenu pour blog ou forum, propose une interface utilisateur avec laquelle tu peux voir le résultat en direct sans l'aide de développeur et sans code pour générer du contenu html par exemple.

La différence entre ce système et le nocode actuel est qu'à présent, les outils de programmation visuelle sont bien plus puissants. Ils donnent à toute entreprise l'opportunité d'avoir accès à des logiciels performants pour leur organisation interne ou pour leurs clients sans avoir besoin des compétences d'une équipe informatique composée de développeurs. L'intégration de ces nouveaux outils au sein des entreprises, favorise la transformation digitale et offre de nouvelles solutions numériques innovantes aux clients.
Pour aller plus loin, de nouvelles approches hybrides de développement associant code et no code, permettent de développer des projets encore plus robustes et scalables. On parle alors de développement low code.
Lis notre comparatif code vs nocode pour devenir imbattable sur le sujet.
Quels sont les avantages du NoCode ?
Ils sont nombreux, on te présente les plus convaincants à nos yeux pour les entreprises qui veulent aller vite et faire la différence dans leur business.
Gain de temps de développement
Le développement nocode permet de livrer une application ou un site en moyenne 3 à 5x plus vite qu'avec du code “classique". Les éditeurs visuels et les intégrations simplifiées d'outils tiers permettent de limiter les bugs techniques tout en avançant plus vite sur le produit.
Le nocode est donc idéal pour lancer un MVP ou un prototype plus rapidement sur son marché. En plus de cet avantage concurrentiel (un time-to-market réduit), cela permet de récolter les retours des utilisateurs sur le produit ou le service dès les premières semaines, en vue d'itérer dans les meilleures conditions.
Le projet se construit alors au fil de l'utilisation, sur une base de données fiable et concrète. Il peut être ajusté en continu, selon le besoin et la connaissance des utilisateurs en vue d'atteindre le market-fit.
Réduction des coûts
Comme le développement sans code est plus rapide, il est en toute logique moins cher, car on sollicite moins de ressources à y investir et des expertises différentes. Fini les équipes techniques ultra spécialisées, place à l'agilité et aux budgets mieux maîtrisés pour assurer un développement initial à moindre coût. Concrètement ça veut dire quoi ? Que tu peux investir de l’argent ailleurs : dans l’UX, le marketing ou bien tes propres process internes par exemple.
Accessibilité et autonomie
Les outils NoCode possèdent des fonctionnalités et des interfaces simplifiées qui les rendent intuitifs et visuels. Même sans background tech, il est possible de comprendre comment les utiliser.
Cela va bien évidemment dépendre de l'outil et de la maturité numérique de chacun, toutefois, la prise en main de ces outils pour la gestion ou le travail au quotidien est relativement facile. En quelques semaines, les équipes peuvent devenir autonomes avec une solide montée en compétences.
Que ce soit pour ajuster un logiciel métier personnalisé ou bien pour automatiser une tâche, il n'est plus nécessaire de dépendre d'un service IT.
Meilleure productivité
Grâce à des outils comme Make ou Zapier, le nocode est un véritable tremplin dans l'automatisation des processus. Conséquences ? Les tâches répétitives sont éliminées, les processus fluidifiés et les erreurs humaines réduites. Tes équipes peuvent se concentrer sur leur cœur de métier et sur les missions à plus forte valeur ajoutée.
Personnalisation poussée de l'expérience utilisateur
Contrairement aux applications génériques du marché, les solutions développées en nocode peuvent être conçues dès le départ pour être 100% personnalisées : Design, fonctionnalités, parcours utilisateur, règles métiers spécifiques, droits d'accès...tout peut être pensé pour s'ajuster parfaitement à la réalité terrain.
À la fin, c'est la solution qui s'adapte à tes process et non l'inverse. C'est particulièrement puissant dans le cadre de logiciels métier ERP complexes ou de plateformes internes.
Découvre notre offre dédiée aux outils métier ERP sur mesure
Sécurité et scalabilité garanties
Contrairement aux idées reçues, les éditeurs d'outils nocode sérieux garantissent la sécurité des données et des utilisateurs en favorisant les meilleures pratiques pour limiter les risques. S'ils s'occupent des mises à jour régulières et de la maintenance, ils interviennent aussi sur la protection des données sensibles, le contrôle de l'accès des utilisateurs, la sécurisation des API et plugins ainsi que la mise en place de tests de sécurité réguliers.
Et si ton entreprise croît subitement ? Aucun problème ! Avec une architecture bien pensée, la mise à l'échelle est possible pour s'ajuster à ton activité et au nombre d'utilisateurs engagés.
Collaboration plus efficace entre services
De par leur accessibilité, les outils no code deviennent un terrain commun entre les équipes et la direction. Les échanges ont lieu sur le même support, rendant la communication plus fluide et plus efficace.
Le nocode facilite le dialogue et la co-construction de solutions, en réduisant les allers-retours entre les différentes parties prenantes.
Un tremplin vers la transformation digitale
Qui a dit que dans la transformation numérique, on devait moderniser tous ses processus d'un coup ? Tu peux aussi bien digitaliser ton activité petit à petit. Le nocode est une excellente base pour commencer : rapide à mettre en œuvre, parfait pour itérer en fonction de ton budget et de tes besoins, il s'intègre facilement à ta configuration.
C'est aussi une façon d'encourager l'innovation en interne, en donnant les moyens à ceux qui sont confrontés aux problématiques, de s'exprimer et de passer à l'action sur le sujet.
Le marché du NoCode : quels enjeux pour les entreprises ?
Aujourd'hui, le nocode est plus qu'une tendance, il s'impose comme un socle solide qui transforme les processus internes et la façon dont les produits digitaux sont construits.
Une croissance justifiée dans le monde
Le marché des plateformes no code et low code est en pleine expansion. Selon une étude de Forrester**, la valeur combinée du marché des solutions lowcode et de l'automatisation des processus numérique a atteint les 13,2 milliards de dollars en 2023. Ce chiffre devrait continuer de croître, il est estimé à 30 milliards de dollars d'ici 2028.
Ces prévisions sont liées à l'engouement croissant des entreprises à la recherche de solutions plus agiles et plus accessibles, dont le but reste le développement de produits digitaux tout en réduisant les coûts et les délais.
Et le nocode en France ?
Le nocode connaît depuis quelques années un essor considérable. De nombreuses startups et entreprises adoptent ces solutions pour accélérer leur transformation digitale ou pour développer des solutions rapidement, sans faire l'impasse sur la qualité.
Adapté aux méthodes agiles et au lean startup, le nocode trouve sa place dans un écosystème qui met l'accent sur l'expérience utilisateur, sur l'adaptabilité et sur les résultats.
Le mouvement est soutenu par de nombreux événements qui rassemblent les acteurs clés du secteur ainsi que par des formations autour de nouveaux métiers émergents : celui de nocode builder ou encore de product builder nocode.
Cas d'usage du nocode en entreprise
Le nocode s'applique à de nombreux domaines :
- Création de sites web et landing pages.
- Développement d'applications web ou mobile.
- Création de marketplace ou de plateformes communautaires.
- Automatisation des processus métiers.
- Gestion et modélisation de bases de données et CRM.

Le NoCode en pratique : les meilleurs outils qu'on utilise (et pourquoi)
Si tu te demandes encore "comment ça fonctionne ?", voici un tour d'horizon des outils nocode que nous utilisons, chez Superforge en tant qu’agence, pour créer des solutions robustes, scalables et performantes (oui, tout ça à la fois).
La technologie NoCode regroupe à notre sens 3 types d’outils disponibles sur le marché :
Les outils de productivité
Ils visent à optimiser la gestion et l’efficacité au travail de manière collaborative ou individuelle.
Par exemple : Notion, Airtable, Miro.
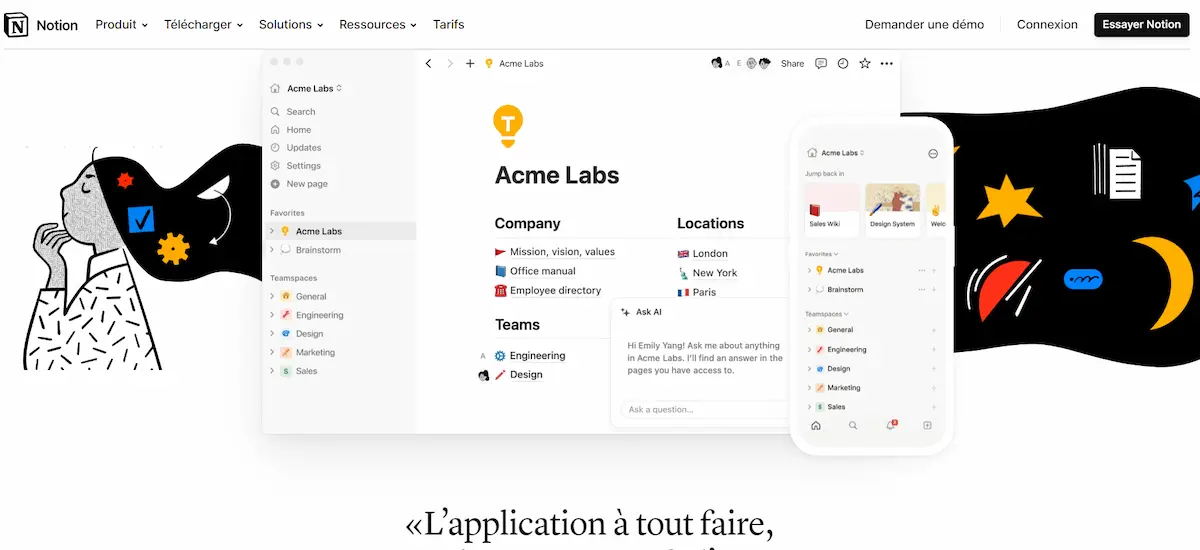
Focus sur Notion

Notion est un outil nocode de travail collaboratif complet qui permet de centraliser et de gérer les tâches, notes, documents, projets et bases de données au sein d'une seule plateforme. Une de ses caractéristiques les plus populaires est sa capacité à remplacer plusieurs outils, permettant ainsi une gestion plus efficace des projets.
Pourquoi on aime Notion ?
- Sa flexibilité personnalisable : il s'adapte à tes méthodes de travail individuelles.
- Son aspect collaboratif : possibilité de travail en direct à plusieurs ou en asynchrone.
- Ses diverses mises en pages liées à des bases de données : pour centraliser et proposer les vues qui conviennent à chacun.
Les outils d’automatisation
Ils aident au développement et à l’automatisation des processus pour diminuer les tâches quotidiennes et répétitives.
Par exemple : Zapier et Make (ex Integromat).
Focus sur Make

Derrière son interface graphique visuelle, il permet la connexion entre plusieurs applications afin de les faire communiquer. Parfait pour réaliser des scénarios d'automatisations complexes, gérer des enchaînements de tâches sur mesure ou encore, intégrer l'IA dans les flux de travail.
Pourquoi on aime Make ?
- Sa puissance et sa précision : pour construire des automatisations personnalisées, avec des logiques fines et des conditions très poussées.
- Sa grande connectivité : Il s'interface avec une bibliothèque d'apps et d'APIs incroyable.
Les outils de programmation visuelle
Ces logiciels simplifient la création de MVP, d'applications web (SaaS, Marketplace, réseaux sociaux, outils métiers ERP) ou mobiles, de sites internet à partir de blocs visuels.
Par exemple pour les sites web et e-commerce : Webflow, Wordpress, Wix, Squarespace, Shopify.
Pour les applications : WeWeb, Bubble, Glide, Softr ou encore Adalo.
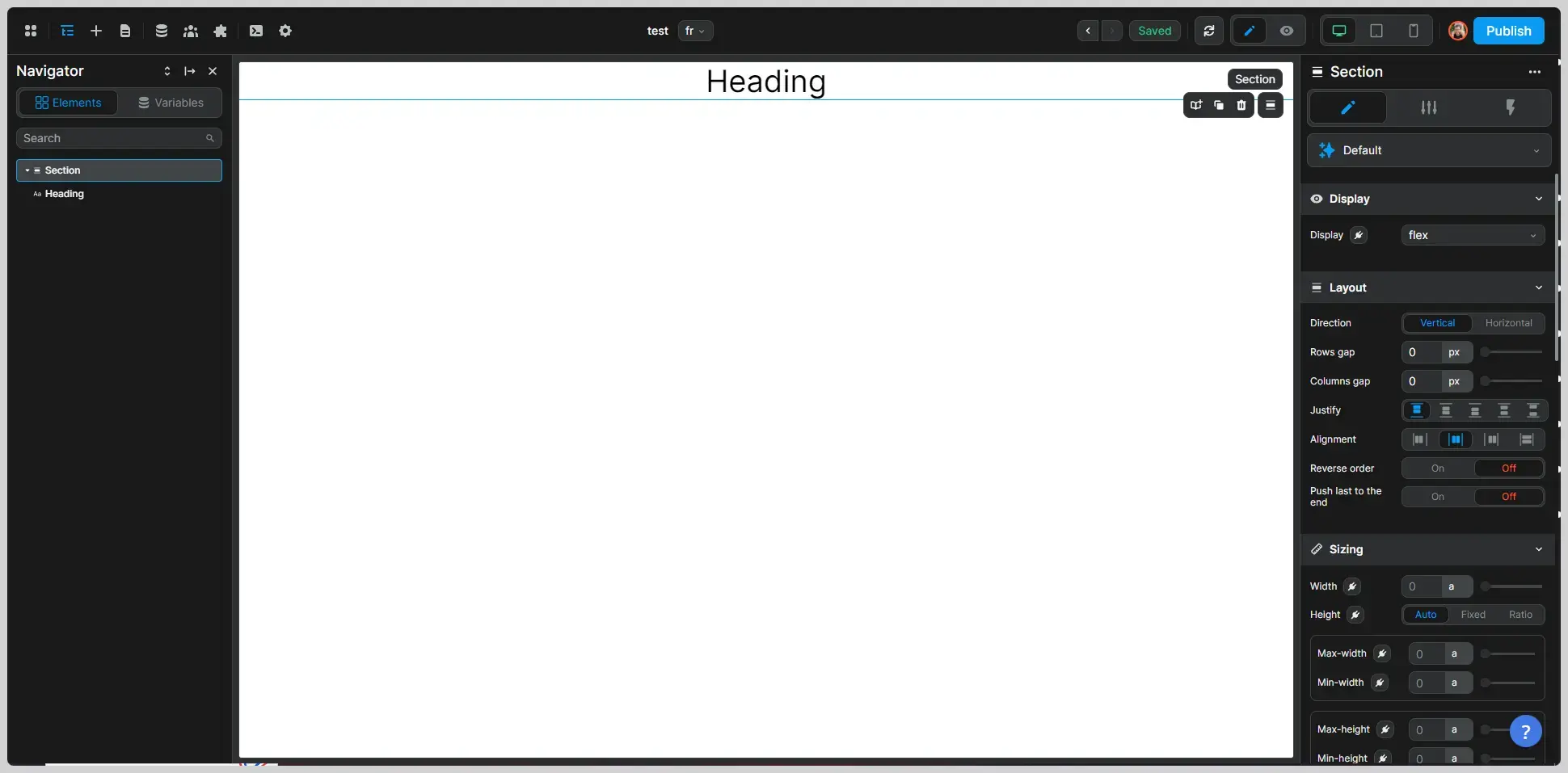
Focus sur WeWeb

WeWeb est un éditeur de conception d'application web français. Ultra rapide, très SEO-friendly et pensé pour les apps qui doivent charger vite et bien, c’est l’outil de prédilection pour les projets frontend ambitieux. Il se connecte à n’importe quelle API ou backend (comme Xano), ce qui en fait le choix de prédilection pour les entreprises qui veulent scaler tout en contrôlant leurs données.
Pourquoi on aime WeWeb ?
- Idéal pour les projets ambitieux et complexes : hyper robuste, il supporte la charge sans problème en fonction du backend associé.
- Une performance front au top : pour des interfaces utilisateur pixel perfect.
- Une flexibilité inégalée en nocode : possibilité de récupérer son code au besoin, de se connecter à n'importe quel backend, d'ajouter du code custom.
Un projet d’outil métier ou d’application ? Consulte notre agence Weweb
Focus sur Bubble

Bubble, c'est l'outil tout en un de référence pour développer des MVP en un tour de main.
Tout est géré sur la même plateforme : logiques métiers, design, bases de données, règles. Et tout ça, grâce à une interface visuelle. Pour les fonctionnalités avancées, l’ajout de code custom est possible et très facile (possibilité de créer ses propres plugins ou de les proposer sur la marketplace Bubble).
Pourquoi on aime Bubble ?
- Idéal pour les MVP en première intention : pour tester son marché avec un produit rapidement fonctionnel et peu coûteux.
- Le tout-en-un : C'est quand même pratique et ça permet une montée en compétences plus facile.
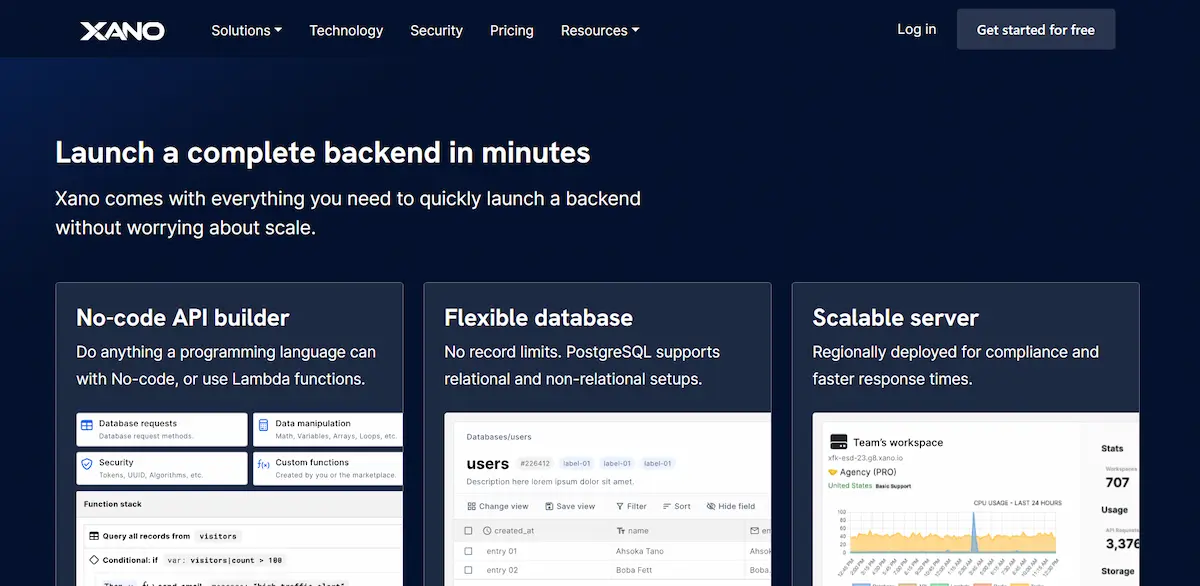
Focus sur Xano

Xano est un backend NoCode qui permet de créer, déployer et gérer les bases de données, les logiques métier et les appels API pour les applications.
Il remplace un backend “classique” sans rien sacrifier en termes de scalabilité ou de sécurité. C’est la solution idéale pour connecter ton app frontend (WeWeb, Bubble, etc.) à un moteur solide.
Pourquoi on aime Xano ?
- Scalable et robuste : ton app est prête à encaisser des volumes croissants et avec WeWeb, c'est le combo gagnant.
- Full API-first : tu construis des endpoints propres pour alimenter tous tes fronts.
- Un vrai backend sans code : logique métier, base de données, sécurité, tout y est.
Focus sur Webflow

Webflow, c’est la plateforme clé en main qui allie design pixel perfect et performance web. À mi-chemin entre Figma et WordPress (son alternative open source), elle permet de concevoir des sites vitrines ou des landing pages 100 % sur mesure, animés, SEO-friendly, et responsive. Le tout sans avoir à toucher au code (sauf si on veut).
Pourquoi on aime Webflow ?
- Un design aux petits oignons : dévoile ta vraie identité visuelle, propre à ta marque ou ton produit.
- Optimisé pour la performance : bon pour le SEO, stable, efficace.
- Facile à maintenir en interne : tes équipes gagnent en autonomie et peuvent modifier à leur guise sans passer par un développeur.
Tu as un projet de création ou refonte de site web ? Consulte notre agence Webflow
Comment choisir sa stack d'outils ?
Ce n'est vraiment pas simple de faire le tri dans tous les outils nocode disponibles sur le marché. La bonne nouvelle, c'est que tu n'as pas besoin de tout maîtriser, on t'aide à choisir les bons outils selon la maturité de ton projet, tes besoins et ton budget.
Quels sont les inconvénients du NoCode ?
Même si le nocode est un formidable levier pour accélérer la création de produits digitaux, il possède aussi ses contraintes, comme toute technologie. Chez SuperForge, on préfère être clairs dès le départ pour t'aider à faire les bons choix.
Une performance parfois limitée
Les outils ont souvent leurs propres limites pour les traitements complexes ou les très gros volumes.
Certains autorisent l'ajout de code custom pour générer des solutions plus robustes qui nécessitent la gestion de fonctionnalités avancées ou pour pousser la personnalisation. On passe alors sur de la technologie LowCode.
Le risque de dépendance aux outils
Certaines plateformes pratiquent le vendor lock-in, ce qui implique qu'on peut être bloqué pour effectuer la migration de sa web app vers une autre plateforme en quête de performance ou d'évolutivité. Il faudra alors tout recommencer.
Il convient aussi de bien se renseigner au sujet de la propriété intellectuelle et des termes d'utilisation de ces outils.
Courbe d’apprentissage
Attention aux idées reçues !
L'approche nocode accorde une facilité dans sa formation et dans sa prise en main mais cela reste toutefois technique ! Même sans utiliser de code traditionnel, il convient de mettre en place tous les workflows (logiques métiers) parfois complexes qui vont avec. Comme avec n’importe quel outil, il va falloir apprendre.
Cette courbe d’apprentissage peut varier de quelques semaines à quelques mois en fonction du niveau visé et de l'outil choisi.
Si tu cherches à construire toi-même ton projet en NoCode, choisis ta stack technique avant de te former. Cela te permettra de te concentrer sur les outils en question et de moins t'éparpiller. Si tu n'as pas le temps, l'idéal est de prendre contact avec des professionnels, agences ou freelances, qui peuvent répondre à tes besoins en fonction de sa complexité.
NoCode et IA : quel avenir ?
La collaboration entre intelligence artificielle et nocode, appelée aussi vibe coding, mène à une petite révolution qui ouvre de nombreuses possibilités pour les utilisateurs non-techniques. Certains fournisseurs de plateformes nocode intègrent désormais des fonctionnalités IA dans leurs environnements de développement. Ainsi, entrepreneurs, marketeurs, designers comme chefs de projets peuvent choisir de développer des solutions intelligentes sans être des experts et surtout sans écrire une seule ligne de code.
Comment intégrer l'IA au Nocode ?
L'intégration peut prendre différentes formes. Par exemple, certains outils nocode permettent d'utiliser des modèles d'IA pour analyser et traiter de grandes quantités d'informations, automatiser des processus complexes ou encore par le biais de Chatbots pour améliorer l'expérience utilisateur.
La tendance montre que l'IA et le nocode vont de pair pour démocratiser encore plus le développement d'applications, menant à de nouveaux métiers. On peut donc s'attendre dans un avenir proche, à ce que de plus en plus de plateformes nocode ajoutent des fonctionnalités IA et que cela devienne la norme.
Conclusion : pourquoi intégrer le nocode dans sa stratégie d'entreprise ?
Le nocode est bien plus qu'un effet de mode, il est devenu une réponse pragmatique aux enjeux modernes des entreprises. Face à la pénurie de talents tech, au besoin de réactivité pour s'adapter au marché et aux impératifs d'innovation continue pour se démarquer, ces technologies offrent la possibilité d'accélérer la mise sur le marché d'un produit, tout en gardant le contrôle.
Qu'il s'agisse de tester un MVP, de digitaliser un process métier ou de concevoir un ERP personnalisé, le nocode permet de réduire les coûts de développement, de valider rapidement ses idées et de réduire la dépendance technique, sans sacrifier la qualité.
Chez SuperForge, nous croyons que le nocode est un levier de transformation durable pour les PME et les startups : construisons ensemble des solutions robustes et utiles, pensées pour durer et pour évoluer avec tes besoins.
*Source Gartner : Gartner Says Cloud Will Be the Centerpiece of New Digital Experiences
**Source Forrester : The Low -Code Market Could Approach $50 Billion By 2028




